Accelerated Mobile Pages (AMP) simplified versions of posts/pages with their own specific markup and caching in order to have them rendered faster on mobile. The AMP version of this post has a loading speed of 1 second:
It can be very beneficial (SEO and UX) if your website is accessible by AMP:
- Fast loading on mobile
- Higher rankings
- Cool stuff like AMP caroussel display in search results and extra possibilities for Publishers
AMP is hot but it can be tricky to get your website AMP accessible, here our suggestions.
WordPress AMP plugin/Automattic
Probably the best tip for activating AMP, install: the plugin (no further settings) and read the documantation.
‘Glue for Yoast SEO & AMP’
If you’re running a WordPress website chances are you are using the YOAST SEO plugin as well, if not this might be a good reason to switch SEO plugins: the Glue for Yoast SEO & AMP plugin takes care of a number of indispensable functions to get the most out of the AMP plugin, as well as some easy ways to customize the design. Unfortunately no sitemap, but more on that later.
Debugging
The rules for AMP are very strict: to profit of the advantages you will have to remove any errors on the pages. Use the Chrome Dev Tools Console and Google Webmaster Tools. The documentation of the AMP plugin will direct you to various help sources and there is extensive material to find on the web, our 2 cents:
- Working with a well coded and maintained theme will save you much time and annoyance! If you are not bound to your current theme I highly suggest theGenesis Framework. Our websites are build on Genesis and a Dynamik Gen childtheme and have found no theme related errors.
- Plugins. Badly maintained or coded plugins will produce errors. In order to debug Plugin Organizer can be of much help, it allows to deactivate plugins globally, locally and for mobile only.
- WPML translate: this was the only error we’ve had, it generated an illegitimate stylesheet link (for styling the language selectors top right) in the AMP template. WMPL is aware of this and offered a temporally solution: remove the stylesheet altogether and add the styles manually to your themes style.css file. The code to remove the link (click image to download code):
Customizing the AMP template
Ok now the fun begins! The AMP plugin comes with a beautiful minimal design template:
and the aforementioned ‘Glue for Yoast SEO & AMP’ allows to add some styling (colors, logo, etc.). Thanks to the excellent documentation and the many code snippets of the AMP plugin itself you will be able to customize to your hearts desire.
AMP Recent Posts
One of the things I still missed was some sort of way to offer visitors further content. Seen as we are running the Genesis Framework we decided on Display Posts Shortcode (Bill Erickson) that we customized to use it as such.
If you are not on Genesis, or prefer to use a plugin specifically made for this we have created 2 small AMP plugins: AMP Recent Posts and AMP Related Posts.
Genesis: recent posts with the Display Posts Shortcode
The below snippet is an example of the code you can copy/paste into your AMP template (single.php) and produces links to the last 5 posts (click image to download code):
However these are ‘regular’ links, to non-amp pages. To be able to make use fully of our new AMP function (and not have visitors be directed to the usual mobile site) ‘/amp/’ has to be added to every URL:
‘http://jaaadesign.nl/blog/fade-on-scroll/‘ directs to the normal page, and:
‘http://jaaadesign.nl/blog/fade-on-scroll/AMP/‘ to the AMP version.
With help of this snippet that you must add to your functions.php file, all links produced by Display Posts Shortcode will have ‘/amp/’ added to them, and only on AMP pages (click image to download code):
Note that if you are using a different AMP plugin the instances of ‘amp’ must be customized to your plugin. The Display Posts Shortcode is WPML compatible.
AMP Share Buttons, Lightbox, Accordion, etc. etc.
Of course there are many other ways to customize your template, we have also added social share buttons and an author box to our AMP pages. These and many other you will finde here: ampproject.org, pretty cool stuff yo!
AMP Sitemap

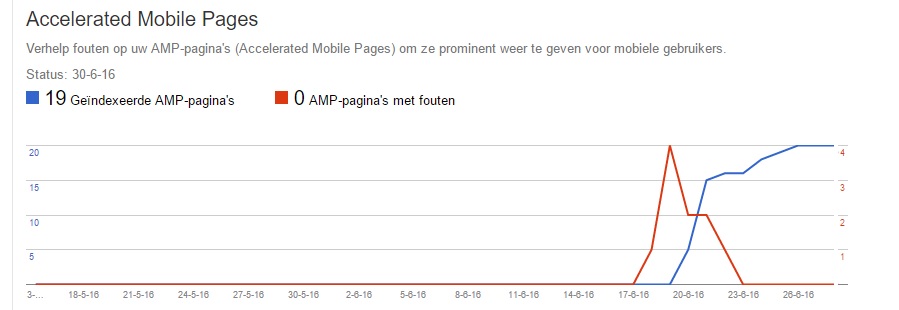
Seen as there are no links pointing to AMP articles (naturally they don’t occur in ‘regular’ pages and menus) it can take a long time for them to be indexed. A list of AMP articles in a page (HTML sitemap) can be of much help. Currently there is no possibility to have them generated by use of a plugin (XML sitemap). You can use our AMP Sitemap plugin to have AMP articles indexed faster and more regularly: as you can see in the screenshot our articles were indexed within a week.
I’m curious to know what issues you might have run into implementing AMP into your website and how you have customized your template, please let us know in the comment section below.