(In a hurry? Staight to the Woobox SSL problem workaround here!)
 Major browsers have made security changes to their policies stating that secure domains (HTTPS or SSL certified) can no longer mix with unsecure domains (HTTP). So if you use Woobox to pull a page from a website that is not HTTPS into a Facebook tab, it no longer works like before.
Major browsers have made security changes to their policies stating that secure domains (HTTPS or SSL certified) can no longer mix with unsecure domains (HTTP). So if you use Woobox to pull a page from a website that is not HTTPS into a Facebook tab, it no longer works like before.
In our post Woobox not working? Here’s the fix! we explaned how you can still use Woobox Facebook tabs even though the main browsers require you to use an SSL certificate to do so (plus we added a general step by step installation guide). Unfortunately this fix only works for static pages and not for blog pages. In fact the Woobox SSL problem on pages with dynamic content cannot be fixed at this time without purchasing a SSL certificate, so we have to use a workaround in form of a redirect.
Woobox can add a redirect out of the box but this is far from elegant, on clicking a tab with redirection the following happens:
1 – The wait is rather long, after which
2 – A dangerous looking pop up appears (looks like a warning) asking the visitor for permission to be redirected
Perhaps SSL Gate will prompt Woobox to provide a nicer way to redirect (you heard it first here!) but in the mean time here’s a piece of code to help you on your way.
The result
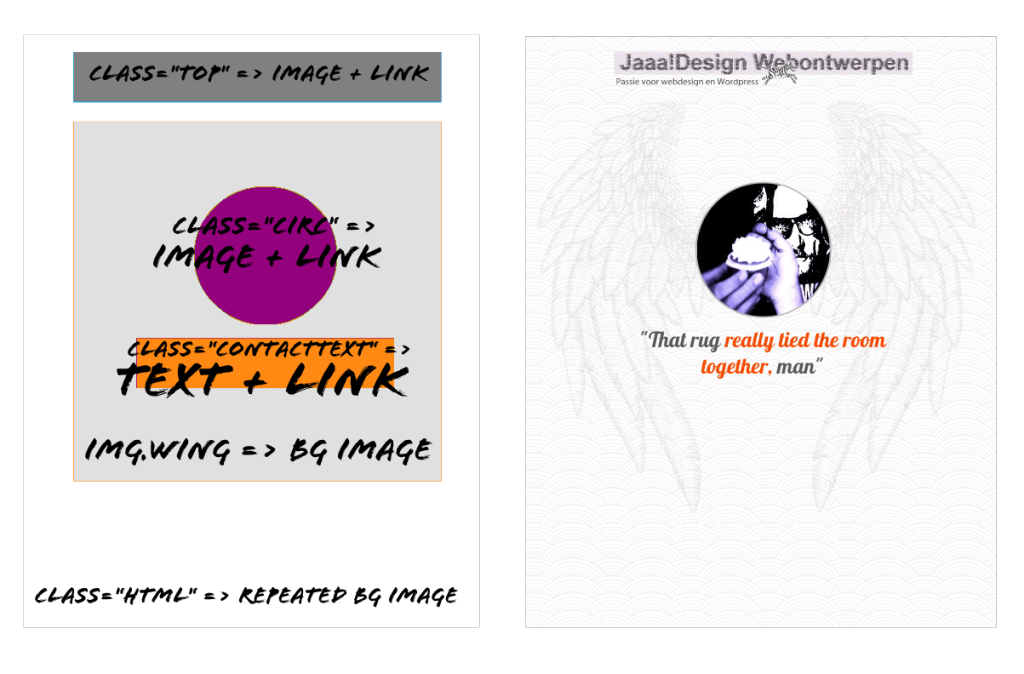
First of all let’s take a look at the result to see if it’s something you’d like, for our client libertyslibrary.com we have made a Facebook page using nice looking redirect tabs which are fully responsive, take a look here*. As you can see all tabs use the same template which adds greatly to the total design. The template structure is as follows:
If you liky, you can get the code here, change the image urls and redirects, possibly change some CSS and paste the code in the Woobox HTML tab, I love to see what you created with this!
NB. Due to Woobox’ Admin Options bar which displays on top of the screen (when you view the tab live), the lay out will be distorted, just log out to see the actual result.
* To see an example of the result for static pages: take a look at this Facebook tab
I hope you have enjoyed this article and that it was of use to you, if you have any questions, additions or remarks please do not hesitate to leave me a comment below.
—
I am currently designing a new theme for jaaadesign and you would help me greatly if you’d give me your opinion about this website! Please use the comments erea if you have something to add to your answers.



Geef een reactie