Accelerated Mobile Pages (AMP) zijn vereenvoudigde weergaves van de pagina’s om ze sneller te kunnen weergeven op mobiele apparaten. De AMP versie van dit artikel heeft bijvoorbeeld een laadtijd van minder dan een seconde:
Als je website te bereiken is via AMP heeft dit veel voordelen voor SEO, een kleine greep:
- Supersnelle laadtijd op mobiele apparaten (waardoor er bv minder bezoekers afhaken)
- Hogere rankings voor mobiel verkeer aangezien laadsnelheid een bepalende factor is
- Uitgelichte (benadrukte) weergave en mogelijkheden voor Publishers
AMP is hot maar als je je WordPress website AMP toegankelijk wilt maken kunnen daar wat haken en ogen aan zitten, hier onze tips.
WordPress AMP plugin/Automattic
Een betere tip kan je niet krijgen voor het activeren van AMP: installeer de plugin (geen verdere instellingen) en lees de uitstekende documentatie.
‘Glue for Yoast SEO & AMP’
Kansen zijn groot dat je de Yoast SEO plugin hebt draaien op je WordPress website en zo niet is dit wellicht een goede reden om over te stappen: de Glue for Yoast SEO & AMP plugin verzorgt een aantal onmisbare functies en extra mogelijkheden om het AMP template aan te passen. Helaas geen AMP sitemap functie, maar daarover later meer.
Debuggen
De regels voor AMP zijn streng: om te kunnen profiteren van de voordelen zal je alle eventuele foutmeldingen moeten verwijderen. Gebruik hiervoor de Chrome Dev Tools Console en Google Webmaster Tools. De documentatie van de AMP plugin verwijst je vanzelf naar de verschillende hulpbronnen en er zijn genoeg tips te vinden op het web, onze bijdrage:
- Een goed gecodeerd en onderhouden thema zal je (heel) veel tijd en ergernis besparen! Als je niet gebonden bent aan je huidige thema raad ik je aan het Genesis Framework te bekijken. Onze website is op Genesis en het Dynamik Gen childtheme gebouwd en we hebben geen thema gerelateerde fouten ondervonden.
- Plugins. Verouderde of minder goed gecodeerde plugins zullen fouten veroorzaken en om erachter te komen welke dat precies zijn is het handig om Plugin Organizer te installeren. Hiermee kan je globaal en per pagina plugins uitschakelen.
- WMPL meertalige plugin: dit is de enige foutmelding die we hadden en genereerde een ongeoorloofde stylesheet link (voor de styling van de talen vlaggen rechtsboven) in de AMP template. Wij hebben dit opgelost door de stylesheet helemaal te verwijderen en handmatig de bestaande css handmatig toe te voegen aan het thema’s style.css. De code om de link te verwijderen:
//* Verwijderd WPML stylesheet link, plaats in je thema's functions.php: define('ICL_DONT_LOAD_LANGUAGE_SELECTOR_CSS', true);
AMP template aanpassen
Ok nu wordt het echt leuk! De AMP plugin komt standaard met een prachtig minimal design template:
en de eerder genoemde ‘Glue for Yoast SEO & AMP’ voorziet vele mogelijkheden (kleuren, logo etc.) om het design via je admin aan te passen. Dankzij de uitstekende documentatie en de vele handige code snippets van de plugin zelf kan je helemaal los gaan op het ontwerp.
AMP Recente Berichten
Eén van de dingen die ik nog miste was een weergave van de meest recente artikelen om bezoekers gerelateerde inhoud aan te bieden. Aangezien wij met het Genesis Framework werken kwamen we al snel uit op het uitstekende Display Posts Shortcode (Bill Erickson) dat we hebben aangepast om als zodanig te kunnen gebruiken.
Als je niet met het Genesis Framework werkt, of liever een toegepaste plugin gebruikt, hebben we 2 kleine plugins geschreven: AMP Recente Berichten en AMP Gerelateerde Berichten.
Genesis: recente berichten met de Display Posts Shortcode plugin
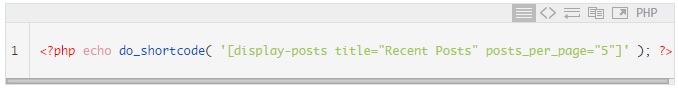
Onderstaande snippet (noodgedwongen een afbeelding want de plugin is actief op de pagina) is een voorbeeld van de code die je direct in single.php (AMP plugin template) kan plakken en produceert links naar de 5 laatste berichten:

Dit zijn echter nog ‘gewone’ links naar ‘niet’ AMP pagina’s. Om volledig gebruik te kunnen maken van onze nieuwe AMP functie (en bezoekers niet na 1 klik alweer naar de gebruikelijke mobiele versie te sturen) moet er ‘/amp/’ toegevoegd worden aan elke URL, zo verwijst:
‘http://jaaadesign.nl/blog/fade-on-scroll/‘ naar de gebruikelijke pagina, en
‘http://jaaadesign.nl/blog/fade-on-scroll/AMP/‘ naar de AMP versie.
Met behulp van onderstaande snippet dat je aan functions.php kan toevoegen word aan alle Display Posts Shortcode links /amp/ toegevoegd:
//* Voegt '/amp/' toe aan de links van de Display Posts Shortcode plugin
function amp_to_links($output)
{
return str_replace('/">', '/amp/">', $output);
}
add_filter('display_posts_shortcode_output', 'amp_to_links', 20);
Nu kunnen bezoekers eenmaal via mobiel binnengekomen ook van AMP gebruik blijven maken. De Display Posts Shortcode plugin is overigens volledig WPML compatible en geeft artikelen en links weer in de gekozen taal. Maar er is meer.
AMP Share Buttons, Lightbox, Accordion, etc. etc.
Natuurlijk zijn er nog veel meer manieren om je AMP template aan te passen, zo hebben wij ook de mogelijkheid om artikelen te delen via sociale media toegevoegd. Deze en vele andere mogelijkheden worden beschreven op ampproject.org, een onmisbare bron van informatie!
AMP Sitemap

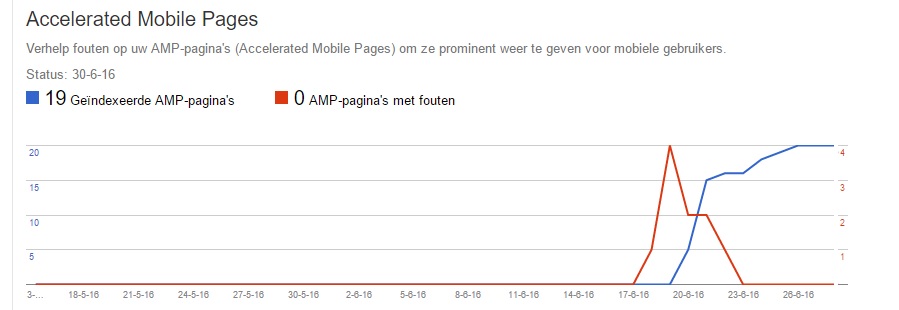
Aangezien er geen links zijn naar de AMP inhoud (je gewone pagina’s en menu’s linken hier immers niet naar toe) kan het lange tijd duren voordat je AMP artikelen geïndexeerd worden. Een simpele HTML sitemap (een lijst met je AMP berichten in een pagina) kan hierbij helpen. Ten tijde van dit artikel is er geen mogelijkheid om dit via een plugin te laten genereren, Yoast SEO en Glue for AMP zwijgen hier over. Je kan onze AMP HTML sitemap plugin gebruiken om snel geïndexeerd te worden, we hebben op deze pagina ook een mogelijkheid om dit via de Display Posts Shortcode plugin te bereiken toegevoegd.
Onze AMP artikelen binnen een week volledig geïndexeerd!